サイトデザインの調整にはChromeの「検証」という機能が便利
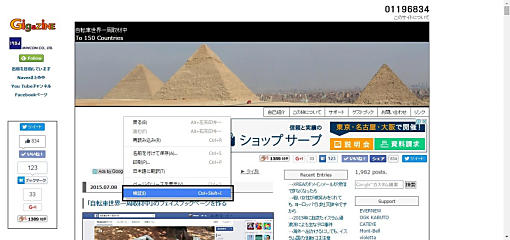
マウスを右クリックして、メニューを表示させ「検証」をクリック。
スポンサーリンク
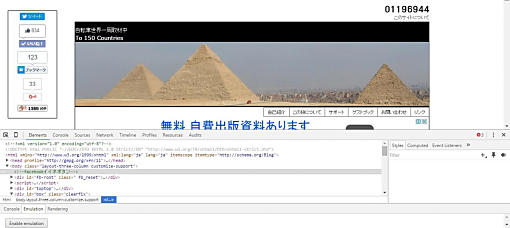
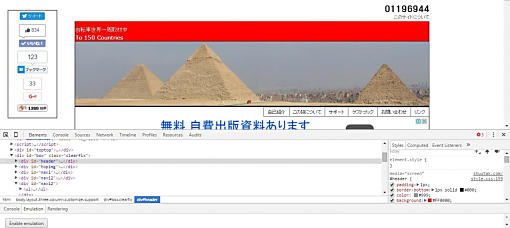
すると、htmlコードを表示される。
Divの要素も、実サイトのどこになるのか一目瞭然。
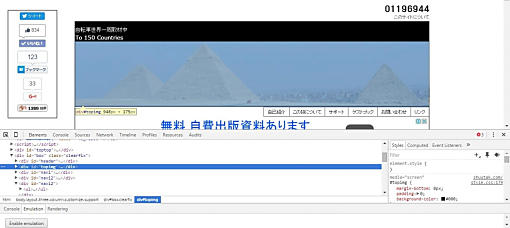
CSSの記述を変更したら、実サイトにも反映される。背景を赤色にしてみる。ただ、これは仮想的なもので、実際のCSSが書き換えられる訳ではない。Chrome上で試行錯誤しながら、実際のCSSを書き換えていくと良さそう。
これまでは、CSSを書き換えてはサイトを読み込んで、サイトのデザインを調整していた。
ASCII.jp:CSSの修正が捗る「リアルタイムコーディング」とは|Web制作が3倍速くなるChromeデベロッパーツールの使い方
このあたりが参考になりそう。
htmlもCSSも詰め込むだけ詰め込んでいるので、もうちょっと理解して綺麗に整えたいとは思っている。
関連記事
プロフィール

・周藤 卓也(しゅうとう たくや)
1983年 福岡県生まれ。
150カ国と13万1214.54kmの自転車世界一周を達成。
次なる夢は福岡でゲストハウスの開業。
WEBライターとしてGIGAZINEで連載