ひさしぶりにhtmlとcssをいじってみる
旅を終えた後に自サイトのリニューアルした。サイトはレスポンシブウェブデザインに生まれ変わる。ただ、自分の作業ではなかったのでhtmlもcssも複雑怪奇。いくつか改善点はあったが、手を付けられずにいた。
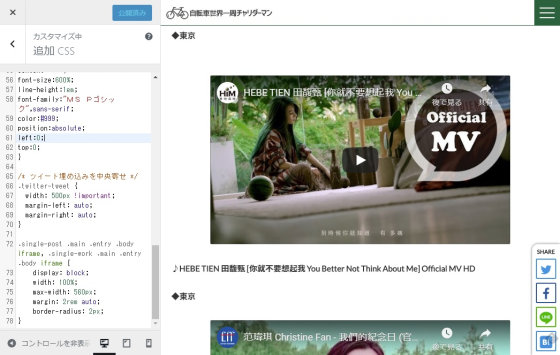
それでも、一念発起してソースコードをのぞいてみる。訳わからなくて、そっ閉じ・・・したかったけど、クロームの検証機能を使って改良を試みる。検証機能では不具合の変更がリアルタイムで反映される。便利な時代になった。
以下、備忘録。
元のcssを理解できてないので下手にいじってデザイン崩壊。復旧不可能は避けたい。だから、追加CSSにコードを書き足す。今回だけでなく、前回もそうしていたっぽい。
.body{
word-break:break-all
}
を追加して、長いURLのリンクが途中で折り返すようになる。
.inner{
overflow: hidden;
}
を追加して、<div class=”pr”><div class=”pr-mobile”>のfloatの親要素<div class=”inner”>の高さが認識される。ブログ記事ページの下にあるフェイスブックページおよび自己紹介の場所の表示がずれていた。
.single-post .main .entry .body img, .single-post .main .entry .body iframe, .single-work .main .entry .body img, .single-work .main .entry .body iframe {
display: block;
margin: 2rem auto;
width: 100%;
max-width: max-content;
border-radius: 2px;
}
のmax-widthをmax-contentに変更。変更前は小さな画像や縦長の画像もめいっぱい拡大されていたが、変更後は原寸大で表示される。
上の変更でYouTubeの埋め込みが最小サイズ(横幅300PX)になってしまう。追加CSSで、max-width: 560px;にしたら、表記が戻った。
/* YOUTUBE */
.single-post .main .entry .body iframe, .single-work .main .entry .body iframe {
display: block;
width: 100%;
max-width: 560px;
margin: 2rem auto;
border-radius: 2px;
}
.single-post .main .entry .body iframe,
.single-work .main .entry .body iframe
・ごとに別々でなく、つなげてひとつの要素を指定っぽい。
.single-postの.mainの .entry の.body iframe,を指している?
いじって表示は改善できた。でも、その仕組は理解できていない。そのままにしておくと絶対忘れてしまう。だから、記録を残しておく。
関連記事
・周藤 卓也(しゅうとう たくや)
1983年 福岡県生まれ。
150カ国と13万1214.54kmの自転車世界一周を達成。
次なる夢は福岡でゲストハウスの開業。
WEBライターとしてGIGAZINEで連載